Cumulative Layout Shift (CLS) là một trong ba chỉ số chính thuộc Core Web Vitals, có vai trò thiết yếu trong việc đánh giá trải nghiệm người dùng trên các trang web. Chỉ số này rất quan trọng trong việc tối ưu hóa công cụ tìm kiếm (SEO) và cần được giám sát liên tục để đảm bảo các sự cố về độ ổn định trực quan không làm ảnh hưởng tiêu cực tới thứ hạng của trang web. Việc cải thiện và kiểm soát CLS không chỉ giúp nâng cao chất lượng trang mà còn góp phần cải thiện vị trí của trang trong kết quả tìm kiếm, từ đó thu hút nhiều truy cập hơn.Hôm nay hãy cùng Vpsttt.com tìm hiểu vấn đề này nhé!
NỘI DUNG
Cumulative Layout Shift (CLS) là gì?
Cumulative Layout Shift (CLS) là một chỉ số đo lường sự ổn định trực quan của một trang web khi nó tải nội dung. Chỉ số này tính toán tần suất và mức độ dịch chuyển không mong muốn của các phần tử trên trang, gây ra sự gián đoạn cho người dùng. CLS là một phần của Core Web Vitals, đóng vai trò quan trọng trong SEO bằng cách ảnh hưởng đến trải nghiệm người dùng và thứ hạng tìm kiếm. Một CLS thấp cho thấy trang web có tính ổn định trực quan cao, cung cấp trải nghiệm người dùng tốt hơn.
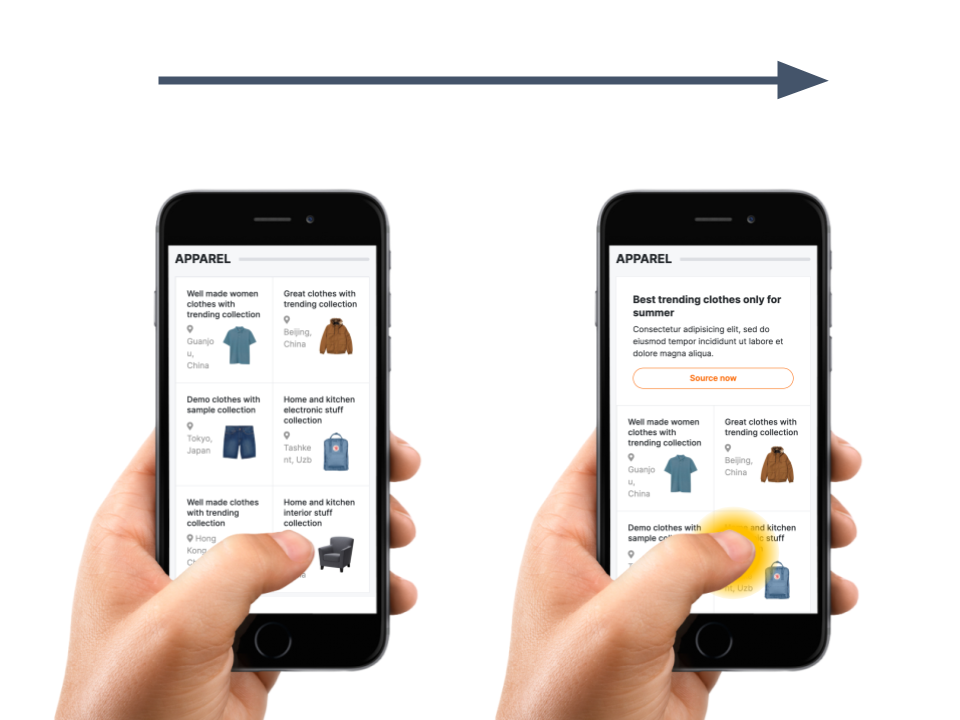
Ví dụ, nếu một hình ảnh hoặc quảng cáo tải không đồng bộ và gây ra cho các phần tử khác phải di chuyển, điều này sẽ tạo ra sự bất tiện và có thể dẫn đến trải nghiệm người dùng kém khi họ vô tình nhấp vào một thứ khác so với những gì họ dự định.
Tại Sao CLS Lại Quan Trọng?
CLS là một phần quan trọng của Core Web Vitals vì nó trực tiếp ảnh hưởng đến trải nghiệm người dùng. Một trang web với CLS cao thường gây ra cảm giác khó chịu cho người dùng khi các phần tử trên trang bất ngờ thay đổi vị trí, làm gián đoạn quá trình đọc hoặc tương tác của họ. Điều này không chỉ gây khó chịu mà còn có thể dẫn đến các hành động như nhấp nhầm vào các liên kết hoặc nút không mong muốn. Từ góc độ SEO, Google đã xác nhận rằng Core Web Vitals, bao gồm CLS, là một trong những yếu tố xếp hạng cho kết quả tìm kiếm, nhấn mạnh tầm quan trọng của việc cung cấp một trang web ổn định.
Cách Tính CLS
CLS được tính bằng cách lấy tổng của tất cả các “shift scores” (điểm dịch chuyển) cho mỗi sự dịch chuyển không mong muốn xảy ra trong suốt quá trình trang web hiển thị. Mỗi “shift score” là kết quả của hai yếu tố chính: impact fraction và distance fraction.
1. Impact Fraction (Phần ảnh hưởng):
- Đây là tỷ lệ phần trăm của màn hình bị ảnh hưởng bởi sự dịch chuyển. Nó được tính dựa trên diện tích mà phần tử dịch chuyển chiếm trên viewport (cửa sổ xem trang web). Ví dụ, nếu một phần tử chiếm 50% của viewport và nó dịch chuyển, impact fraction của nó sẽ là 0.5.
2. Distance Fraction (Phần khoảng cách):
- Đây là mức độ mà phần tử đã di chuyển, tính theo tỷ lệ so với kích thước viewport. Nếu một phần tử dịch chuyển xuống 100 pixels và chiều cao viewport là 1000 pixels, distance fraction sẽ là 0.1.
Công thức tính CLS:
- Điểm CLS cho mỗi dịch chuyển đơn lẻ được tính bằng công thức:Shift Score=Impact Fraction×Distance FractionShift Score=Impact Fraction×Distance Fraction
- CLS tổng thể của trang là tổng của tất cả các điểm shift score được tính trong suốt quá trình truy cập trang.
Ví Dụ Minh Họa
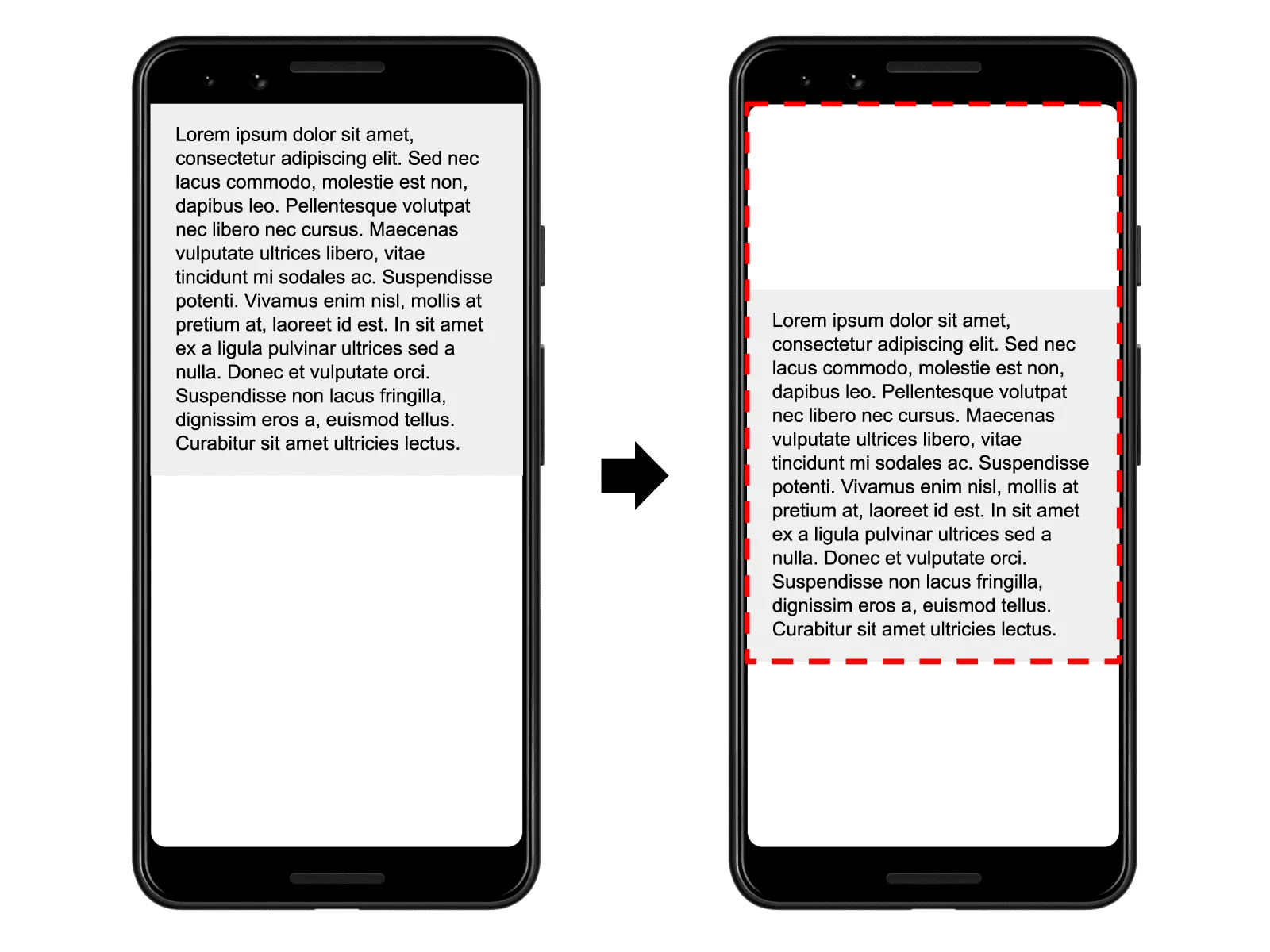
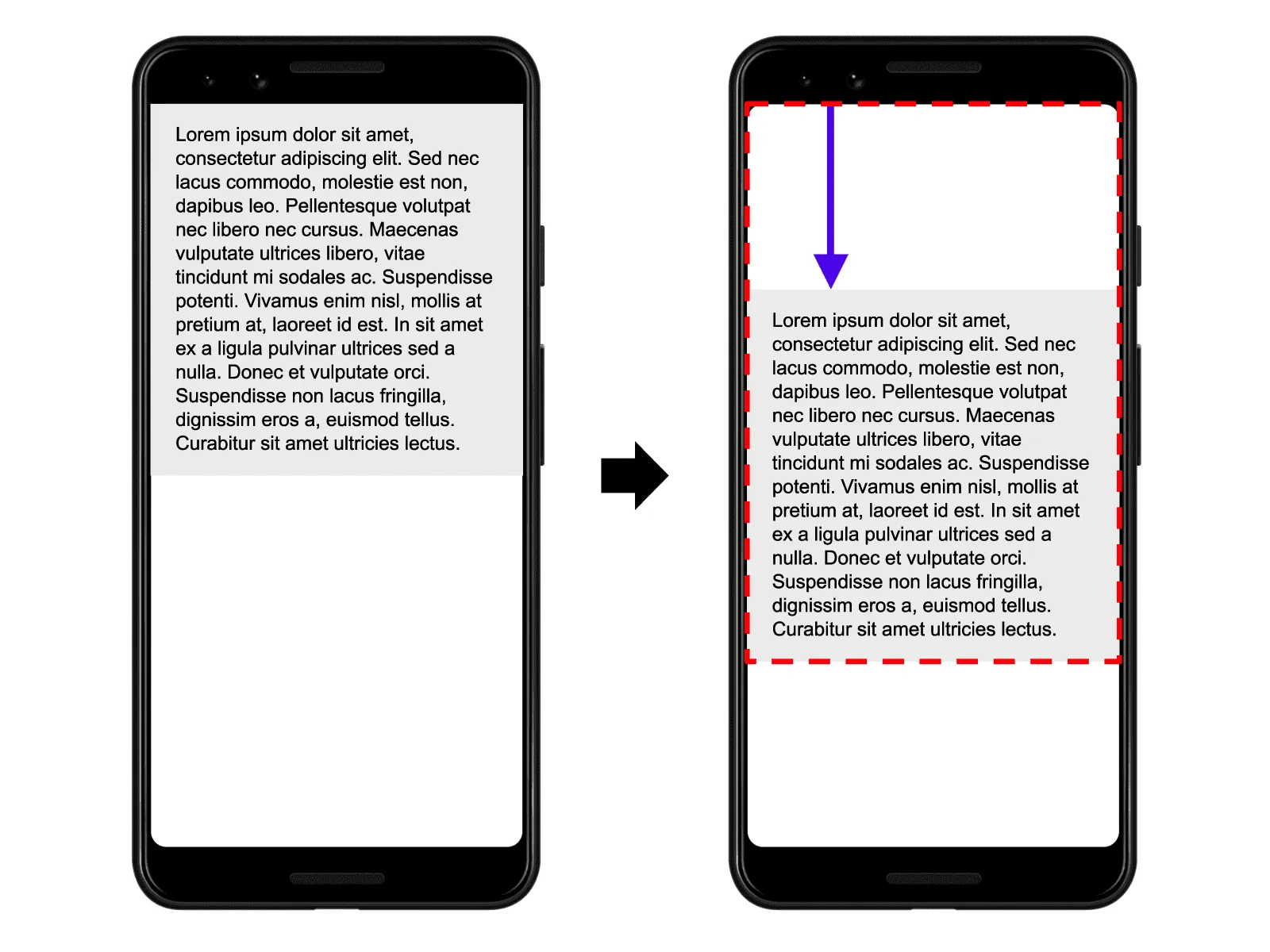
Giả sử một hình ảnh trên trang web bắt đầu tải và gây ra sự dịch chuyển của văn bản ngay bên dưới nó. Nếu hình ảnh này chiếm 30% diện tích viewport và dịch chuyển văn bản xuống 10% chiều cao của viewport, điểm dịch chuyển sẽ được tính như sau:
- Impact Fraction: 0.3 (30%)
- Distance Fraction: 0.1 (10%)
- Shift Score: 0.3×0.1=0.030.3×0.1=0.03
Tổng CLS của trang sẽ là tổng của tất cả các điểm dịch chuyển như vậy xảy ra trong khi trang đang tải.
Thông qua việc giám sát và tối ưu hóa các điểm dịch chuyển này, các nhà phát triển có thể cải thiện đáng kể CLS và, do đó, cải thiện trải nghiệm người dùng trên trang web của họ.
Cách Giảm Thiểu CLS
Để cải thiện hiệu suất của CLS và nâng cao trải nghiệm người dùng, các nhà phát triển web có thể áp dụng nhiều kỹ thuật tốt nhất. Dưới đây là một số phương pháp chi tiết hơn:
1. Đặt Kích Thước Rõ Ràng Cho Các Phần Tử Media
Các phần tử như hình ảnh, video, iframe, hoặc quảng cáo nên có kích thước được xác định trước trong CSS hoặc thông qua các thuộc tính HTML. Điều này đảm bảo rằng trình duyệt biết trước kích thước của các phần tử này ngay cả khi nội dung chưa được tải, giúp giữ cho layout của trang ổn định.
Ví dụ:
img, video, iframe {
width: 100%; /* Đặt chiều rộng tối đa */
height: auto; /* Điều chỉnh chiều cao tự động */
}
2. Tránh Thêm Nội Dung Bên Trên Nội Dung Hiện Có
Khi bạn cần chèn quảng cáo hoặc bất kỳ loại nội dung nào vào trang, hãy đặt chúng ở những nơi mà không làm thay đổi vị trí của nội dung hiện tại. Điều này có nghĩa là tránh chèn nội dung động giữa các khối văn bản hoặc trong các khu vực mà người dùng có thể đang tương tác.
3. Tải Trước Các Tài Nguyên Quan Trọng
Sử dụng các thẻ <link rel="preload"> trong HTML để tải trước các tài nguyên quan trọng như CSS, JavaScript, hoặc phông chữ. Điều này đảm bảo rằng các tài nguyên này đã sẵn sàng khi cần thiết, giúp giảm thiểu các dịch chuyển sau khi trang đã tải.
Ví dụ:
<link rel="preload" href="style.css" as="style">
<link rel="preload" href="webfont.woff2" as="font" type="font/woff2" crossorigin="anonymous">
4. Sử Dụng Các Tính Năng CSS Modern để Giải Quyết Vấn Đề Về Layout
Các công cụ CSS như Flexbox và Grid cho phép các nhà phát triển tạo các layout linh hoạt và đáp ứng mà không cần phụ thuộc vào kích thước nội dung bên trong. Sử dụng các công nghệ này có thể giúp tránh được các vấn đề về dịch chuyển layout khi trang thay đổi kích thước.
5. Giảm Thiểu hoặc Loại Bỏ JavaScript Gây Ra Dịch Chuyển
Đôi khi JavaScript được sử dụng để thay đổi layout của trang sau khi trang đã tải, điều này có thể gây ra CLS cao. Giảm thiểu hoặc loại bỏ những script này, hoặc đảm bảo chúng không gây ra các thay đổi layout không mong muốn, là cần thiết để duy trì sự ổn định của trang.
Bằng cách áp dụng những chiến lược này, các nhà phát triển có thể giảm thiểu CLS và cải thiện đáng kể trải nghiệm người dùng trên trang web của mình. Các trang web có sự ổn định trực quan cao không những làm tăng lòng tin của người dùng mà còn có thể cải thiện thứ hạng tìm kiếm của trang.
 :
: