Việc cải thiện tốc độ tải trang web là rất quan trọng trong việc nâng cao trải nghiệm người dùng và tối ưu hóa công cụ tìm kiếm. Dưới đây là 7 cách có thể giúp tăng tốc độ tải trang web lên một giây, cùng với phân tích từng phương pháp:
Tối ưu hóa hình ảnh:
- Phân tích: Hình ảnh chiếm nhiều dữ liệu khi tải trang. Việc sử dụng hình ảnh đã được nén, định dạng hiện đại (như WebP), và kỹ thuật lười tải (lazy loading) có thể giảm đáng kể kích thước trang và tăng tốc độ tải.

Giảm thiểu JavaScript và CSS:
- Phân tích: Các file JavaScript và CSS lớn có thể làm chậm quá trình tải trang. Minifying (rút gọn) và kết hợp các tệp này có thể giảm kích thước và số lượng yêu cầu HTTP, từ đó tăng tốc độ tải trang.

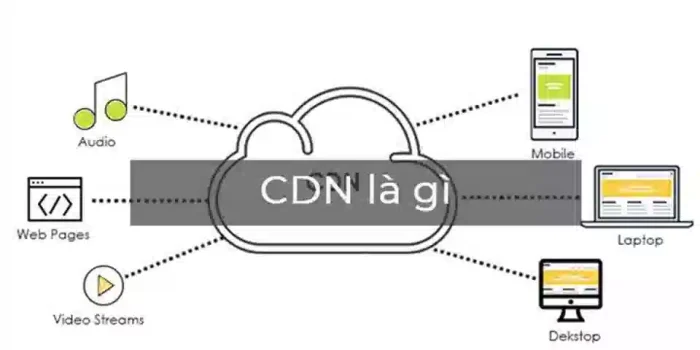
Sử dụng mạng giao hàng nội dung (CDN):
- Phân tích: CDN lưu trữ bản sao của nội dung trên một mạng các máy chủ ở nhiều vị trí địa lý. Điều này giúp giảm thời gian truyền tải dữ liệu từ máy chủ đến người dùng, cải thiện tốc độ tải trang.

Tối ưu hóa cơ sở dữ liệu:
- Phân tích: Cơ sở dữ liệu không hiệu quả có thể làm chậm tốc độ tải trang. Việc tối ưu hóa truy vấn, sử dụng bộ nhớ đệm cho dữ liệu thường xuyên truy cập, và duy trì cơ sở dữ liệu có thể cải thiện hiệu suất.

Sử dụng HTTP/2:
- Phân tích: HTTP/2 cung cấp nhiều cải tiến so với HTTP/1.1, bao gồm nén tiêu đề, multiplexing và server push. Những cải tiến này giúp giảm độ trễ và tăng tốc độ tải trang.
Tối ưu hóa thời gian tải đầu tiên (First Time to Byte – TTFB):
- Phân tích: TTFB là thời gian từ khi gửi yêu cầu đến khi nhận byte đầu tiên từ máy chủ. Việc tối ưu hóa cấu hình máy chủ, sử dụng bộ nhớ đệm, và chọn máy chủ với phản hồi nhanh có thể cải thiện TTFB.

Lazy loading cho các thành phần trang web:
Phân tích: Lazy loading là kỹ thuật chỉ tải các thành phần cần thiết khi chúng được cần đến trong viewport của người dùng. Điều này giúp giảm tải lượng dữ liệu cần tải ngay lập tức, cải thiện tốc độ tải trang ban đầu.
Việc áp dụng những phương pháp này một cách cân nhắc và hiệu quả có thể giúp cải thiện đáng kể tốc độ tải trang web, mang lại trải nghiệm người dùng tốt hơn và cải thiện vị trí trên công cụ tìm kiếm.
 :
: